WebAssembly (Wasm), Google, Microsoft ve Mozilla tarafından WebAssembly Community Group altında geliştirilen, modern web tarayıcılarında çalışabilen low-level, bytecode formatıdır. Geliştiriciler direkt WebAssemly ile değil Wasm bytecode haline derlenecek yüksek seviyeli bir dilde (C/C++, C#, Java, Rust, Go…) kod yazabilirler. Daha sonra bytecode istemci tarafında native makine koduna çevrilerek çalıştırılır.
WebAssembly, Javascript ile çalışmak üzere tasarlanmıştır. JS API kullanarak Wasm modüllerini JS’e yükleyebilir, ikisi arasında işlevselliği paylaşabilirsiniz. Böylece aynı uygulamada WebAssembly’nin performansından ve Javascript’in esnekliğinden yararlanabilirsiniz.
WebAssembly, asm.js (Assembly JS) gibi diğer derlenmiş JavaScript varyasyonlarına göre native kodu çalıştırırken daha iyi performansa sahiptir. WebAssembly’nin binary halindeki verisi boyut olarak daha küçüktür, daha hızlı indirilir. Binary formatta olduğu için kodun çözümlenmesi ve işleyişi JavaScript’ten daha hızlı gerçekleştirilir.
WebAssembly uygulamaları modüller halinde çalışır. Bu modüller low-level memory ile ilgilenirken JavaScript high-level object representation ile çalışır. Yapıdaki bu fark, verinin iki dil temsili arasında dönüştürme(convert) yapmak için bir dönüştürme(transformation) adımından geçmesi gerektiği anlamına gelir.
WebAssembly ile amaçlanan nedir?
Performansı yükseltmek, neredeyse native hızda çalışmak
Sadece webde değil diğer platformlarda da çalışmak
Javascriptten daha güvenli olmak
- Sandboxed by default
Neden WebAssembly kullanmalı?
Bir sebebi yüksek seviyeli dilde kod yazılabilmesi ve dil desteğinin geniş olmasıdır. Ayrıca çeşitli işletim sistemlerinde ve işlemci üzerinde de çalışabilmekte.
WebAssemblynin diğer bir avantajı kodun sanal makine içinde çalıştırılıyor olması. Sonuç olarak, her Wasm modülü bir sandbox ortamında ana makineden ayrı çalışıyor. Yani uygulamalar host ortamlarının geri kalanından ayrı olarak yürütülüyor ve uygun API’lerden geçmeden korumalı alandan (sandbox) kaçamıyor.
Nasıl çalışır?
Tüm komut seti mimarileri (ISA) donanıma bağlı olduğundan ve tarayıcıların üzerinde çalışabileceği tüm sistemlere uyarlamak imkansız olduğundan, WebAssembly virtual ISA (Sanal Komut Seti Mimarisi) kullanmaktadır. V-ISA gerçekte bir CPU’ya karşılık gelmese de yazılımda verimli bir şekilde kullanılabilir.
V-ISA belirli makine komutlarına dönüştürülmek için yeterli düzeyde low-level’dır. WebAssembly stack tabanlı sanal makine için V-ISA ve binary instruction formatıdır. Anlaşılacağı üzere register yerine stack kullanılır. Stack (yığın) lineer sırada veri depolamak için kullanılan bir veri yapısıdır. Bir stack makinesi de her seferde bir komut alan ve bunu stacke pushlayan bir makinedir.
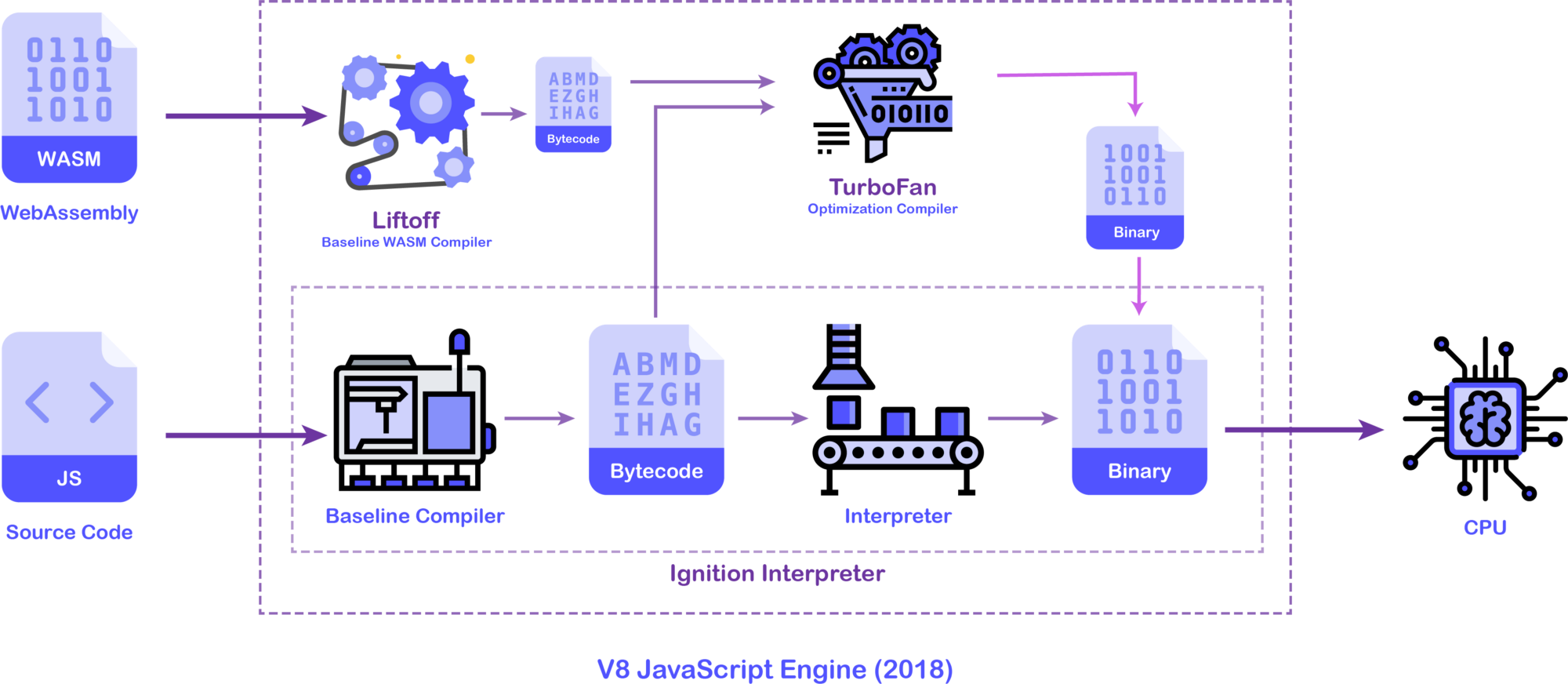
Her tarayıcıda JavaScript kodlarını çalıştıran bir JavaScript motoru bulunur. JavaScript kodlarının işlenmesini ve optimizasyonunun yapılmasını sağlar.
Tarayıcılarda WebAssembly’i JavaScript yorumlayıcısının (interpreter) anlayacabileceği byte code’a dönüştürecek temel derleyici V8-Liftoff kullanılmaktadır. TurboFan, JavaScript ve asm.js için tasarlanan optimize edici derleyici, WebAssembly derlemek için V8’in ilk yaklaşımı olmuştur. Ancak ne kadar verimli olsa da yavaş kalmaktadır. Liftoff’un temel amacı kodu olabildiğince hızlı oluşturarak WebAssembly uygulamalarının başlama zamanını azaltmaktır.
V8 önce temel derleyicisi Liftoff ile WebAssembly modülünü derler. Liftoff tek geçişli derleyicidir (one-pass compiler) yani WebAssembly kodu her derleyici biriminden bir kere geçer. Liftoff derlemesinde oluşturulan byte-code TurboFan’a verilir ve kodun optimizasyonu sağlanarak neredeyse native hızda çalışan makine kodu elde edilir.

Wasm kodu oluşturma
https://www.virusbulletin.com/virusbulletin/2018/10/dark-side-webassembly/
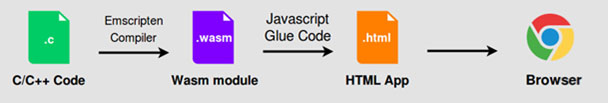
Emscripten toolu C/C++ kodunu WebAssembly’e derlemek için kullanılabilir. Aşağıdaki kodu hello.c olarak kaydedelim.
#include <stdio.h>
int main(int argc, char ** argv){
printf("Hello MDISEC!\n");
}
Dosyanın bulunduğu dizine gidip şu kodu çalıştıralım.
emcc hello.c -s WASM=1 -o hello.html
-s WASM=1 : Wasm çıktısı istediğimizi belirttik. Belirtmezsek Emscripten ön tanımlı olarak asm.js çıktısı verir.
-o hello.html : Emscripten’e kodumuzun çalıştırılacağı HTML sayfasını, Wasm modülünü ve JS ‘glue’ kodunu Wasm’ı derlemek ve başlatmak için oluşturmasını belirtiyoruz.

WebAssembly&Malware
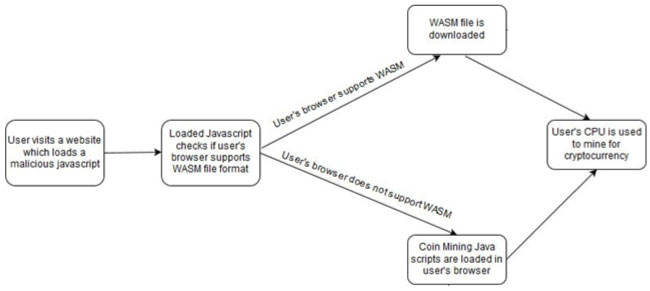
Wasm sağladığı performans ve özellikleriyle kurbanın bilgisayar kaynaklarını kullanarak kripto para madenciliği yapmak için kullanıldığı tarayıcı tabanlı madencilikte kullanılabiliyor.

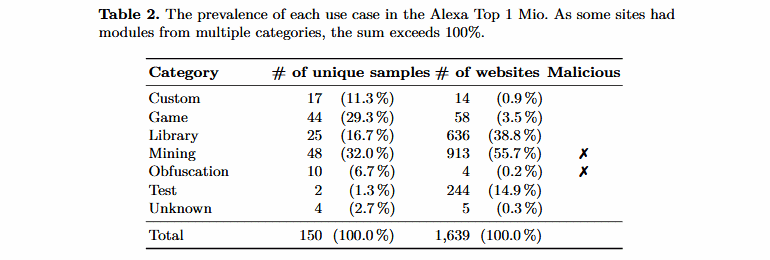
Zdnet araştırma ekibi Wasm kullanan sitelerin analizini yapmışlar. Araştırma sonucunda analiz edilen kod örneklerinin kripto para madenciliği((32%) ve online oyun(29.3%) için kullanıldığı saptanmış. Tabloda görüldüğü üzere örneklerin çoğu yasal amaçlar için kullanılsa da iki kategorinin (Mining ve Obfuscation) kötü amaçlı olarak kullanıldığı öne çıkıyor.

Araştırma ekibinin söylediğine göre şu anda Web’de yeni nesil malware obfuscation tekniklerinde yalnızca buzdağının ucunu görüyoruz.
https://bitcoinist.com/new-malware-is-able-to-mine-cryptocurrencies-through-chrome-extensions/
https://www.zdnet.com/article/half-of-the-websites-using-webassembly-use-it-for-malicious-purposes/
WebAssembly Oyun Analizi
Bir gün gelecek umarım..